
미국 소재의 회사와 프로젝트를 진행하면서 다국어 지원이 필수가 되었습니다. 웹 사이트에 다국어 지원을 위한 방법에는 여러 가지가 있겠지만, 어떤 게 가장 효율적인 방법일지 고민이 되었습니다.
다국어 지원을 위한 방법은 두 가지 정도로 볼 수 있었는데요.
1. lang을 사용해서 언어 선택 시 <html lang="en"> 부분의 언어코드를 바꿔준다.
2. 언어별로 다른 스타일 CSS를 적용해준다.
다국어 지원을 하는 웹사이트를 서칭 해본 결과, 두 번째의 경우가 더 많았습니다. 하지만 보통의 경우 두 가지 언어(한국어/영어)를 지원했는데, 저희는 4가지의 언어를 지원해야 하다 보니 저희에게는 공수가 너무 많이 드는 방법이었어요.
물론 두 번째 방법이 웹사이트를 더 예쁘게 만들어 줄 수 있었겠지만... 프로젝트는 늘 시간과의 싸움이기 때문에, html의 lang 어트리뷰트, css의 lang 프로퍼티를 사용하는 첫 번째 방법을 선택하게 되었습니다(아, 선택하면서 개발자분들과 이야기도 많이 했어요! 이렇게 하려고 하는데 개발단에서도 복잡한 건 아닌지 등등... 어려운 부분은 아니라고 하셔서 선택하는데 도움이 많이 되었답니다).
이 두 가지는 다국어 지원을 위해 함께 사용하는데 어떻게 사용하는지와 사용하면서 불편했던 부분, 그리고 그 불편함을 해결하는 방법까지 한 번에 알아볼게요 :-)

퍼블리싱을 하다 보면 위와 같은 문법을 가장 먼저 마주하게 되죠?
생략하는 경우도 있을 테고, 보통은 <html lang="ko">로 많이 사용할 텐데요.
HTML lang 어트리뷰트를 왜 사용할까요?
1. 웹 접근성(web accessibility) 준수
2. 검색엔진 최적화(SEO)
3. CSS 언어 설정
4. CSS 특정 스타일 적용
사실 가장 중요한 이유는 웹 접근성 준수와 콘텐츠가 어떤 언어를 사용하는지 알려주기 위함입니다. 검색엔진이 크롤링할 경우 어떤 언어인지 확실하게 파악해야 하기 위해서 lang이 반드시 필요한 것이죠.
주 언어가 한국어라면 <html lang="ko">, 영어라면 <html lang="en"> 이런 식으로 html 태그에 함께 사용해주시면 됩니다.
"CSS 특정 스타일 적용" 이 부분은 사용하면서 불편했던 부분을 해결하는 방법과 연관되어 있어서, 마지막에 설명하도록 할게요 :-)

혹시라도 다국어 지원이 필요한 웹사이트라면 언어별로 폰트를 다르게 지정하는 경우도 있겠죠? 언어마다 어울리는 언어도 다르고 지원하는 폰트도 다르다 보니 시안 작업과 퍼블리싱 화면이 다르게 보이는 때가 종종 있었습니다.
저희가 진행했던 프로젝트에서는 한국어, 영어, 중국어, 스페인어를 지원해야 해서 선택하는 언어에 따라 적용되는 폰트들을 찾아보고, 가장 예쁘게(?) 적용될 수 있는 폰트들을 연결해주었습니다.
CSS lang 프로퍼티를 사용하면 html의 lang이 어떤 언어코드냐에 따라 각각 다른폰트를 적용할 수 있어서 편리하더라구요!
한 언어에 두가지 이상의 폰트를 사용하는 경우에는 어떨까요?
언어에 따른 폰트를 지정해주지 않은 상태라면 css 상에서 font-family를 지정해주면 되지만, lang을 사욯애서 폰트를 지정해준 경우에는 lang으로 지정한 폰트 이외에 적용이 안되는 경우가 많습니다.
사실 이것 때문에 포스팅을 기획했는데 ... 몇달 뒤에 다시 적용해보니 lang과는 별개로 font-family가 잘 먹히는 겁니다? 그래서 포스팅을 할까말까 고민하다가 ... 그래도 안되는 경우의 수가 많다고 판단해 포스팅을 하게 되었답니다 :-)
포스팅 접을까 고민했다는 ...
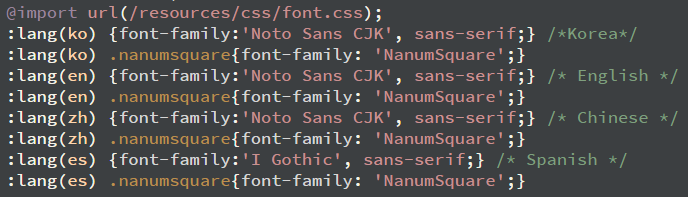
한 언어에 두가지 이상의 폰트를 사용할 때 가장 안전한 방법은 다른 폰트가 필요한 곳의 CSS 선택자 앞에 :lang()을 추가해 주는 건데요. 아래의 예시를 보시면 좀 더 이해하기 좋을거에요.

저희는 .nanumsquare 로 폰트명을 클래스명으로 지정해서 필요한 곳에 적절히 넣어주었는데요. 주로 숫자가 들어가는 대시보드 영역에 많이 사용하였습니다. 나눔스퀘어 폰트가 웹폰트로는 적절하지 않을 때가 많은데 숫자는 기가막히게 예쁘거든요(나눔글꼴 만세!).
이렇게 지정하지 않은 상태에서는 보.통.의 경우 다른 font-family가 먹히지 않는게 맞는데, 왜 몇 달이 지났 뒤에 오류마냥 정상 작동해버리는지 모르겠어요. 테스트 하는데 다른 폰트도 잘 적용되고, Fontawsome도 잘 나와서 당황했지 뭡니까.... 이거 때문에 아이콘들 따로 제작하고, 폰트 포기하고, 난리도 아니었는데 말이죠. 그때는 안되고, 지금은 되는 이유를 알고싶다...
lang을 사용하신다면 위의 방법으로 안전코딩 하시길 바라요!
아, 엘리먼트에 언어 선언을 추가로 해줄 수도 있는데요!
<html>태그에 선언하지 않더라도, <div lang="en"></div> 이런 식으로 html 태그보다 더 우선순위에 부여할 수 있으니 다양하게 사용하시면 좋겠네요!
몇달 전 한참을 찾아도 방법을 찾지 못하다가 해결의 실마리를 제공해준 포스팅